How to create a trendy Google Web Story?
This article is for the Google Web Story Developer and is divided into several important sections. All the checkpoints of the Google Web Story must be cleared before publishing it, so that the web story gets trend/ranked on google without any issue. Let’s see how to create a Google web story in just 1 min. Using this technique you can rank your story in the US too!
Important points for content used in the Google web story:
- You need to write a very small article of 200 to 400 words, depending on the topic of the web story.
- The article must be unique (plagiarism-free), grammatically correct, and to the point.
- Make all the images/text unique in each slide as well as each story. Do not use them again and again!
Important points in designing a web story:

- Min No of slides/pages should be 9 and max 20.
- The first and last slide/page will be almost common in all web stories, so we need to focus on the 7 main pages(remaining pages).
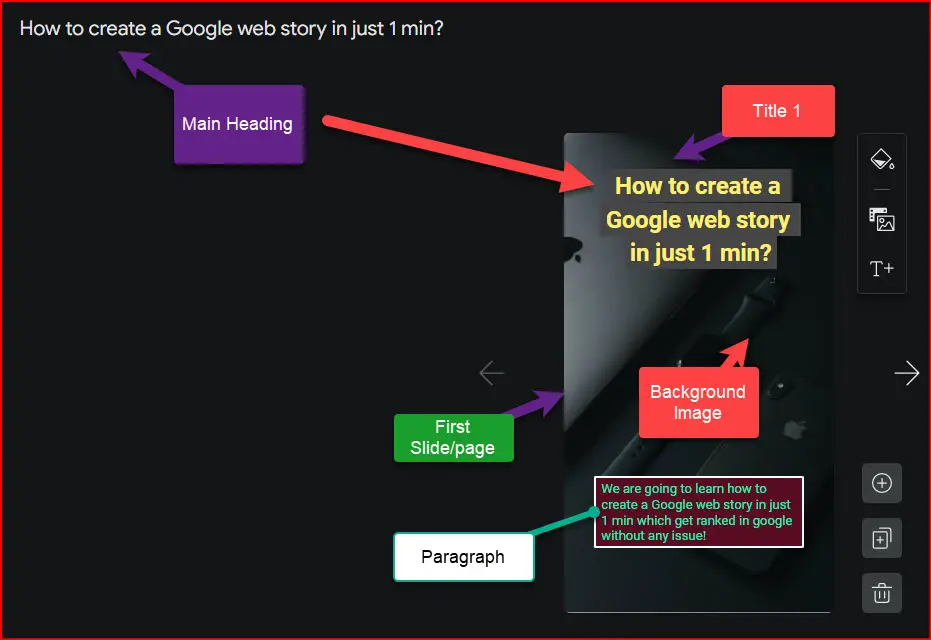
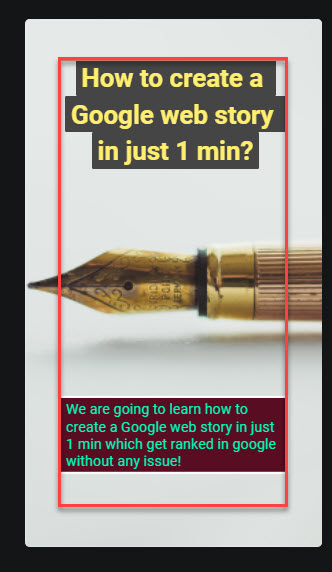
- Only Title-1 at the top, and paragraph at the bottom should be used unless you get trained in making web stories. After that, you can use templets (once you get trained).
- Title-1 should be of 35-38 font size, paragraph min between 20-22, border of 2 with contrast color.
- Font color must be light, and fill color must be dark. You can also use best free fonts.
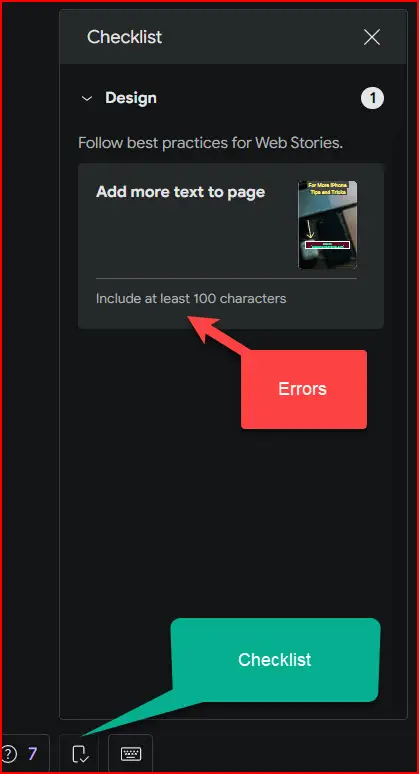
- Each slide has min 100 and a max of 200 characters. Remember, it is a character, not a word.
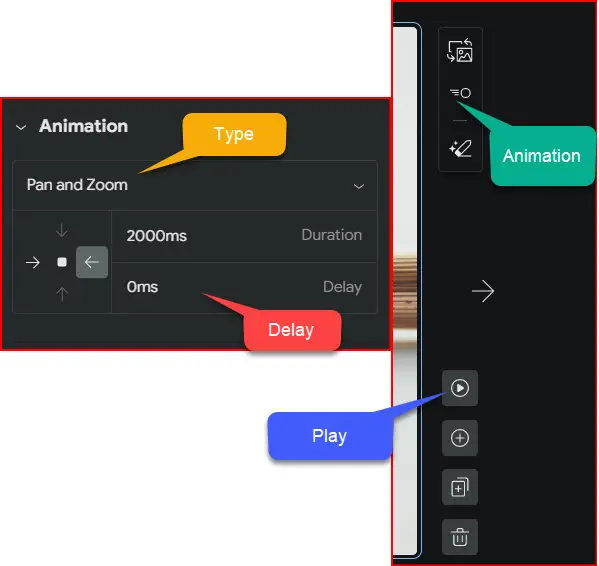
- Each element (text, image gif etc.) must be animated, and use a delay to improve the user experience.

- Background images should be relevant to the topic.
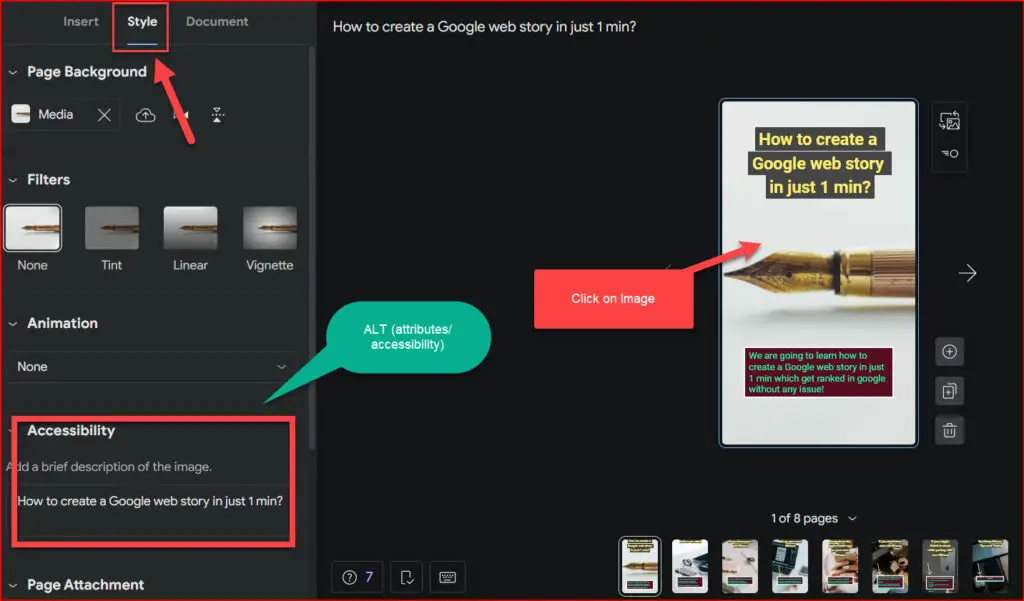
- Every image should have ALT (attributes/ accessibility), which is relevant to that slide/page.

- Always check the “Checklist” to remove errors.

- You can duplicate each slide to save your time, but change the required things properly. Otherwise, this cause problem in ranking on Google.
- After creating the next page, always save to draft and when the webstory gets designed by you, see it first and edit if required.
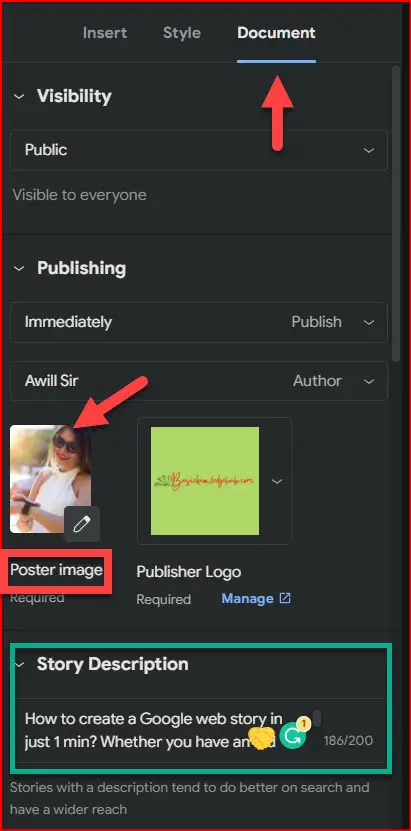
Document Section For Google web story
Only two things are required in the document section.

- Poster Image: Which should not have too much text in it. Better to use a zero-text poster image. This is just like a thumbnail of YouTube, which interacts with the users to click on it! It should be a relevant, high-quality image of 640x853px. Use the free Canva tool to design it or you can use Cartoonize. It hardly takes 2-5 min.
- Story Description: This of 200 characters. It must be unique. This is also called the meta of the story. The first line of the description must be the heading used by the author. Rest relevant information.
- In last, you can send it to the editor/Publish.
Things to avoid
- Plagiarism in text.
- Do not duplicate means do not repeat the same thing(image or text) in the story or upcoming new story again and again.
- The description must not have the same keywords twice or more.
- Use interactive images of high resolution.
- Write the text in the red line border area.

Hope you find the exact answers of the problem and now you are able to design/create a trendy google web story.





This is my first time I visited here. I found so much informative kinds of stuff on your blog, especially its discussion. From the tons of comments and posts,